
この記事では、スプライトを移動しながらジャンプさせる方法について紹介していきます。
「Scratch(スクラッチ):スプライトをジャンプさせてみよう①」を見ていない方は以下のリンクへ飛んでください。
ジャンプのおさらい
ジャンプのおさらいをしていきます。
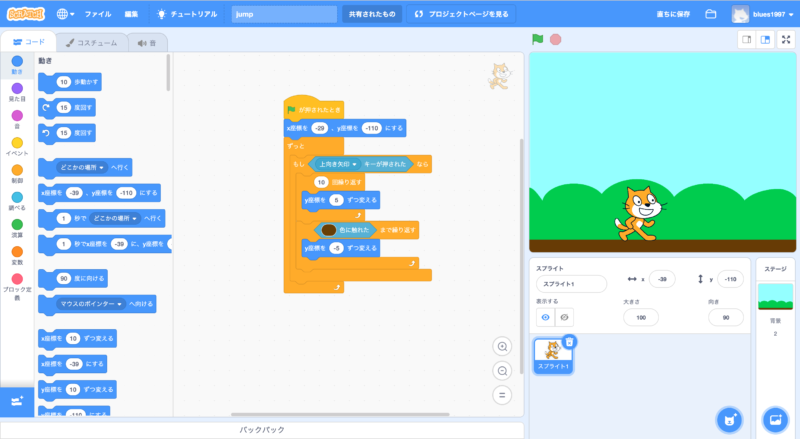
以下のようなコードを組み合わせることでジャンプさせることができるようになりました。
この記事では、よりリアルにジャンプさせるために移動させながらスプライトがジャンプするプログラムについて紹介していきます。

移動しながらジャンプさせてみよう
スプライトを移動させながらジャンプさせるプログラムについて紹介していきます。
プログラムを自分で作れるよと言う方は「プログラム完成版」を真似して作ってみてください。
1からプログラムを作成したい方は、「プログラム完成版」を飛ばして、「プログラムを1から作ろう」から読んでください。
プログラム完成版
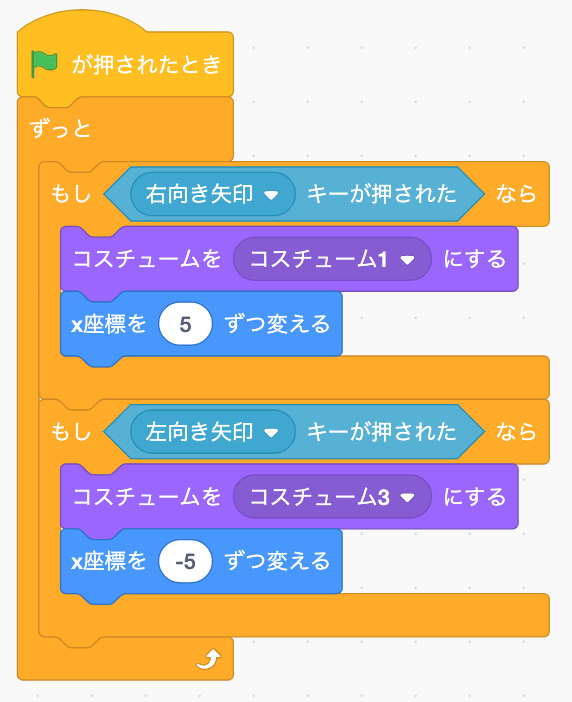
ジャンプするプログラムに加えて、追加するプログラムはこのプログラムです。
プログラムを1から作成したい方は読み飛ばしてください!

プログラムを1から作ろう
プログラムを1から作っていきましょう!
まず、右と左に動かせるようにするプログラムを作っていきます。
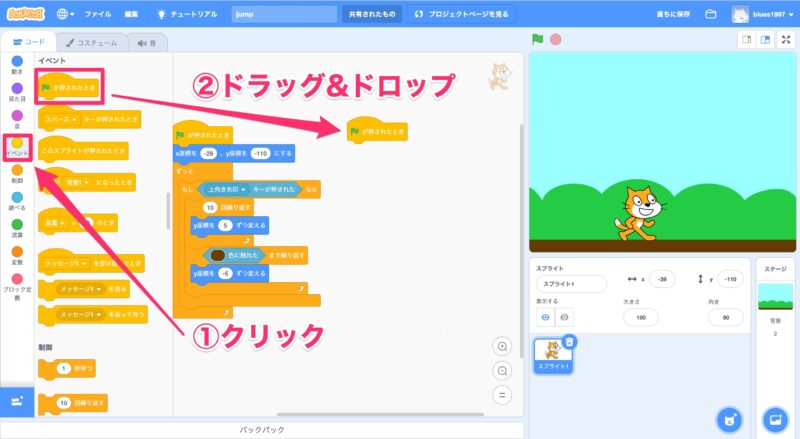
「イベント」をクリックして、「実行(緑の旗)が押されたとき」をドラッグ&ドロップしてください。

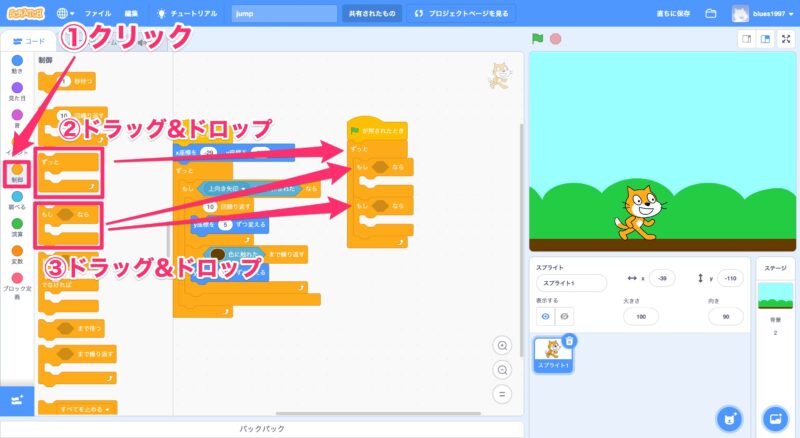
「制御」をクリックして、「ずっと」をドラッグ&ドロップしてください。
「ずっと」の内側に、「もし〜なら」を2つドラッグ&ドロップしてください。

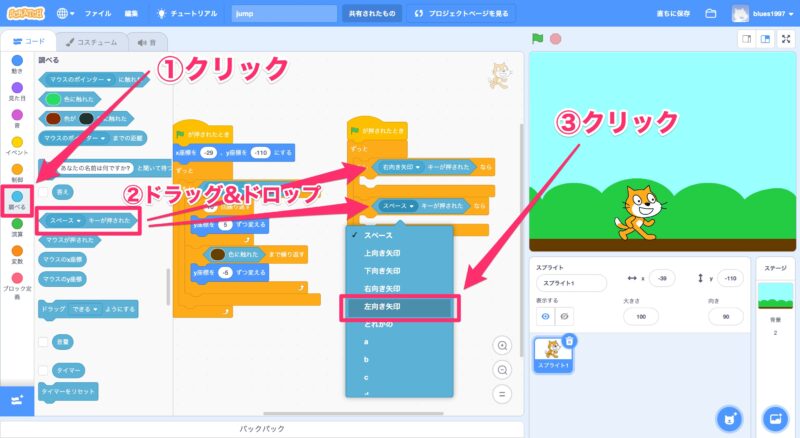
「調べる」をクリックして、「スペースキーが押されたとき」を2つドラッグ&ドロップしてください。
「スペースキーが押されたとき」を「右向き矢印キーが押されたとき」と「左向き矢印キーが押されたとき」に変えてください。

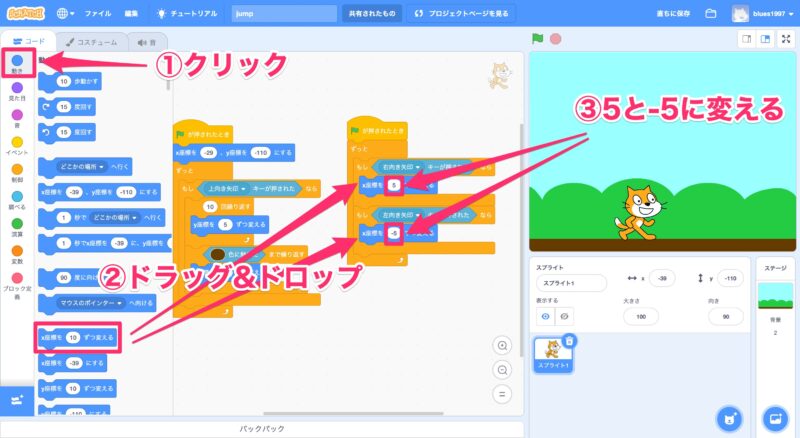
「動き」をクリックして、「x座標を10ずつ変える」をドラッグ&ドロップしてください。
「x座標を10ずつ変える」を「x座標を5ずつ変える(右向き矢印)」と「x座標を-5ずつ変える(左向き矢印)」に変えてください。
これでスプライトが左右に移動するプログラムを完成しました。

よりリアルに左右に動くように、「左向き矢印キー」を押したときはスプライトが左向き、「右向き矢印キー」を押したときはスプライトが右向きになるようにプログラムを作成していきます。
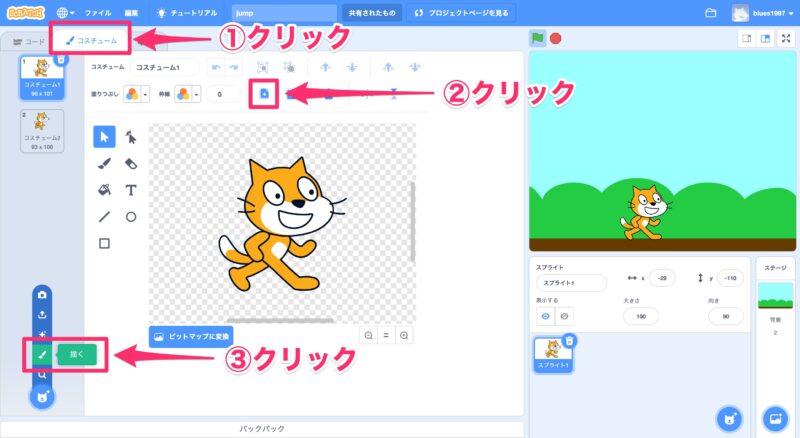
「コスチューム」をクリックして、「コピー」をクリックしてください。
続いて、「描く」をクリックしてください。

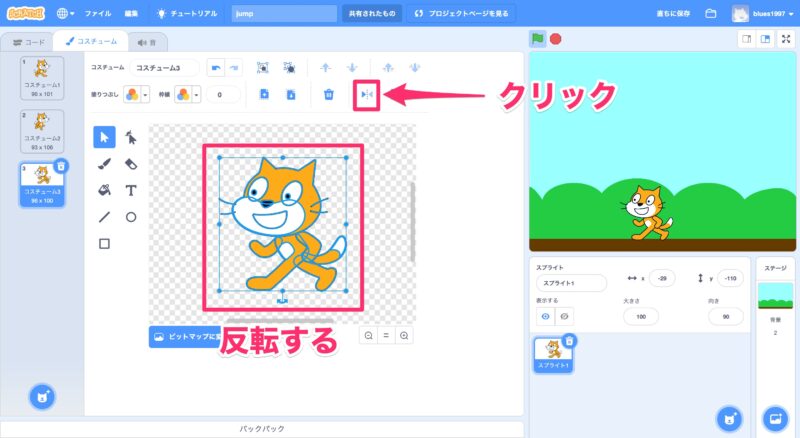
「左右反転」をクリックしてください。
スプライトが反転したことを確認してください。

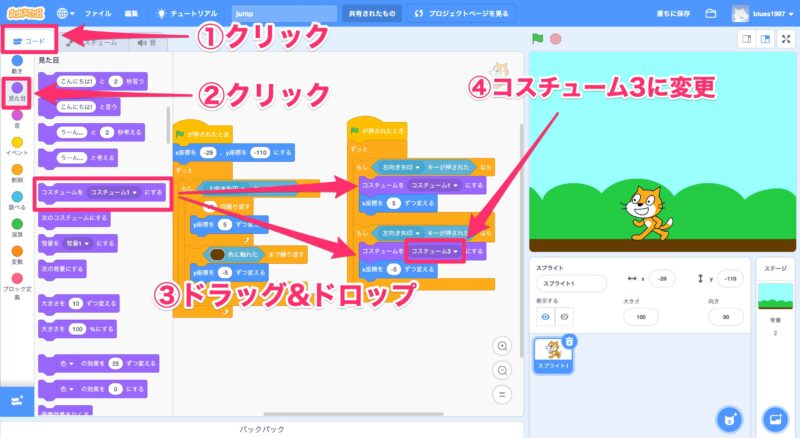
「コード」をクリックしてください。
「見た目」をクリックして、「コスチュームをコスチューム1にする」を2つドラッグ&ドロップしてください。
「左向き矢印キーが押されたとき」のコスチュームを先ほど追加した、「コスチューム3」に変更してください。
これでプログラムは完成です!

プログラムを実行しよう
プログラムを実行していきましょう!
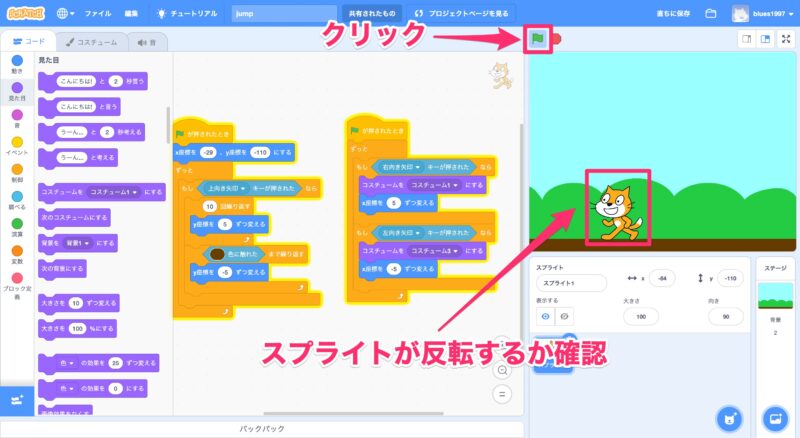
「実行(緑の旗)」をクリックしてください。
左向き矢印キーを押したとき、スプライトが反転するかどうか確認してみてください。

最後に
この記事では、スプライトを左右に移動させながらジャンプさせるプログラムについて紹介しました。
スプライトを左右に移動できるし、向きは変わるし、ジャンプもさせられるので結構面白いと感じた人も多いのではないでしょうか。
1つ1つのプログラムを理解することでプログラミングの自由度を広げていきましょう!