
この記事では、スプライトをジャンプさせるプログラミングについてわかりやすく紹介していきます。
ゲームなどを作成する時に必要な要素だと思うのでぜひ覚えていきましょう。
プログラム作成の流れ
プログラミングは以下の流れで行います。
- 背景を追加
- プログラムの作成
まず、下準備として背景を追加していきましょう。
背景を追加しよう
プロジェクトは初期状態のままだと背景が真っ白です。
このままだとジャンプのプログラムを書いてもジャンプしてる感じが出ないので背景を追加していきます。
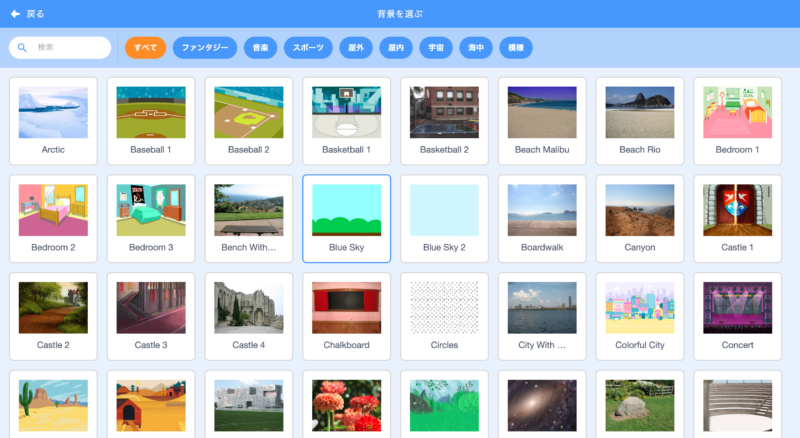
「背景を選ぶ」をクリックしてください。

「Blue Sky」をクリックしてください。

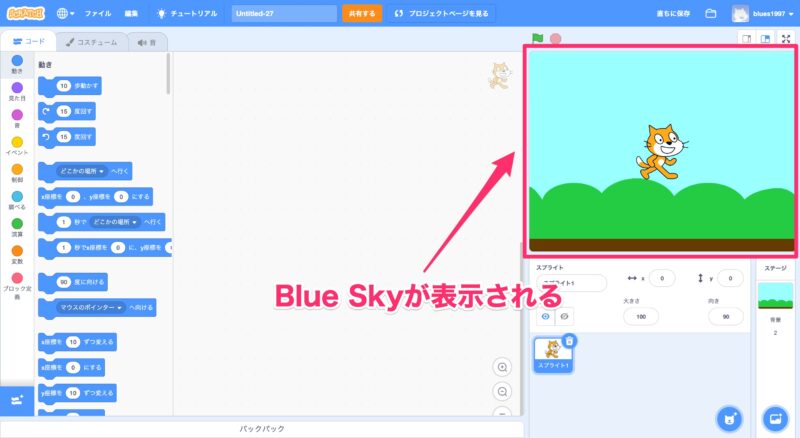
「Blue Sky」が表示されたことを確認してください。

スプライトをジャンプさせよう
背景の追加も完了したので、スプライトをジャンプさせるプログラムを作っていきましょう。
プログラムを自分で作れるよと言う方は「プログラム完成版」を真似して作ってみてください。
1からプログラムを作成したい方は、「プログラム完成版」を飛ばして、「プログラムを1から作ろう」から読んでください。
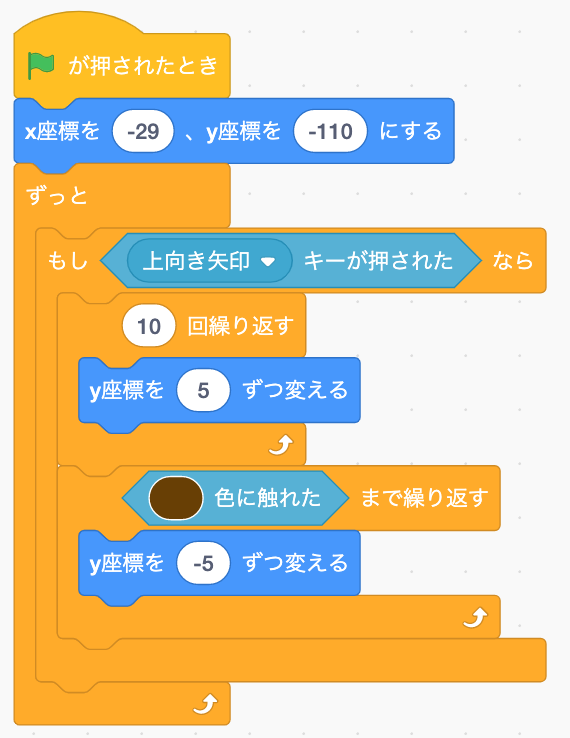
プログラム完成版
以下のようなプログラムを作成しましょう。
プログラムを1から作成したい方は読み飛ばしてください!

プログラムを1から作ろう
では、ジャンプさせるプログラムを1から作っていきましょう!
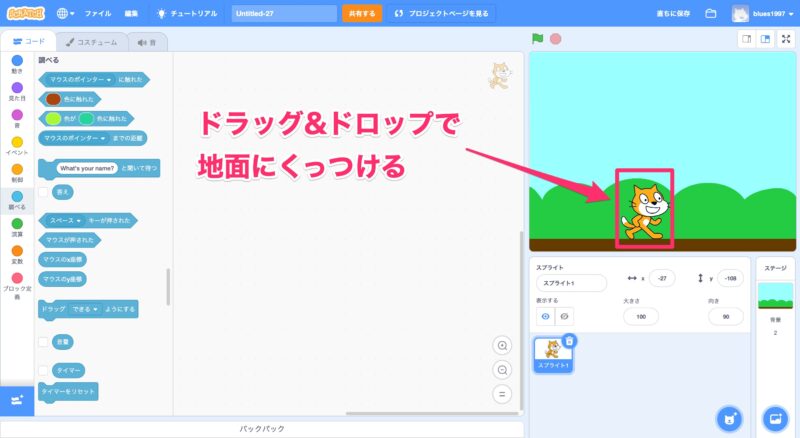
まず、スプライトキャットをドラッグ&ドロップして地面につけましょう。

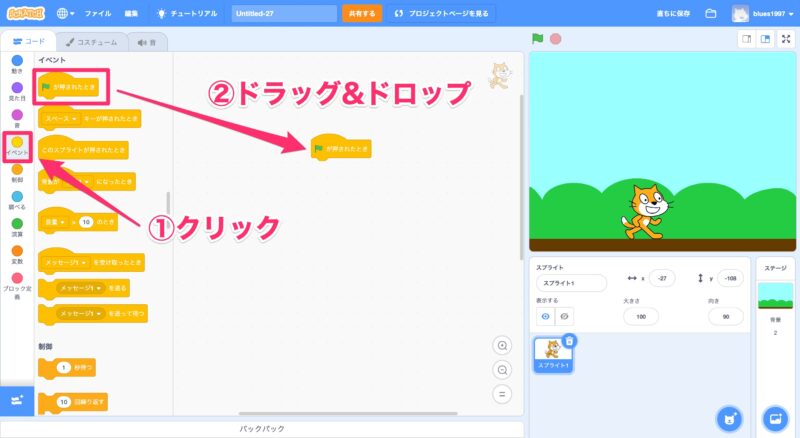
「イベント」をクリックして、「実行(緑の旗)が押されたとき」をドラッグ&ドロップしてください。

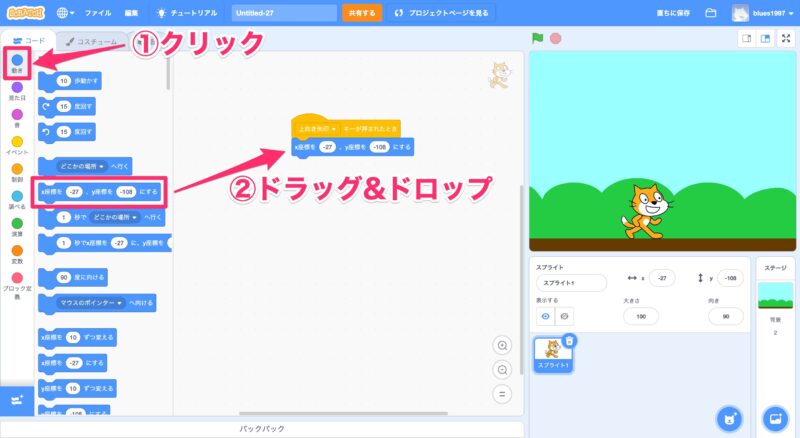
「動き」をクリックして、「x座標を-27、y座標を-108にする」をドラッグ&ドロップしてください。
このブロックを使うことでスプライトキャットの場所を固定することができます。

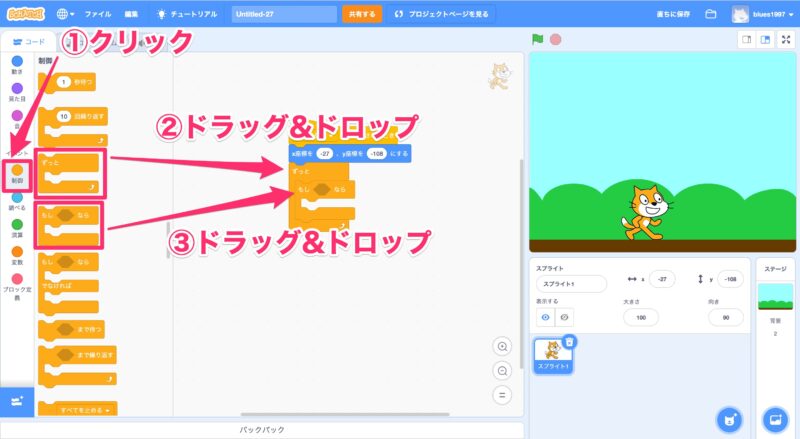
「制御」をクリックして、「ずっと」をドラッグ&ドロップしてください。
「ずっと」の内側に「もし〜なら」をドラッグ&ドロップしてください。

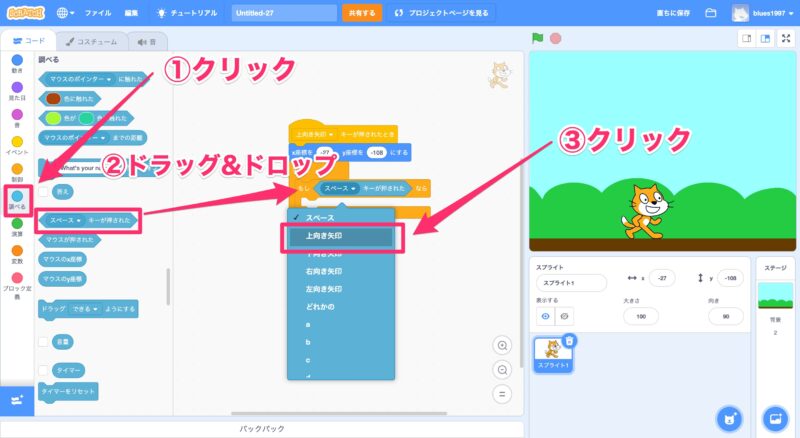
「調べる」をクリックして、「スペースキーが押された」をドラッグ&ドロップしてください。
スペースキーを上向き矢印キーに変えてください。

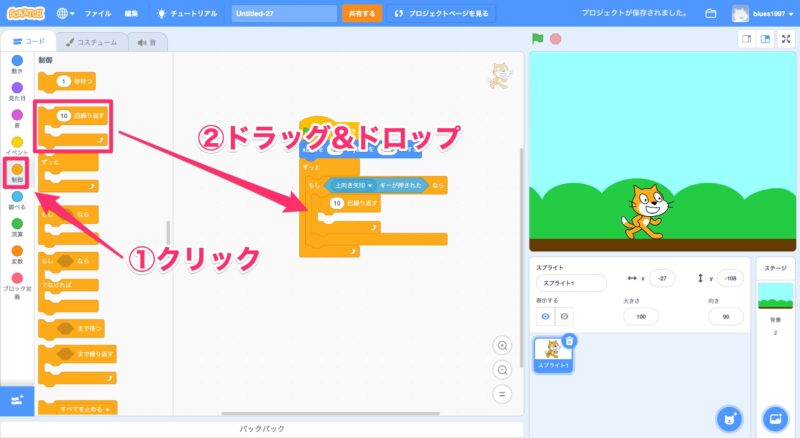
「制御」をクリックして、「10回繰り返す」をドラッグ&ドロップしてください。

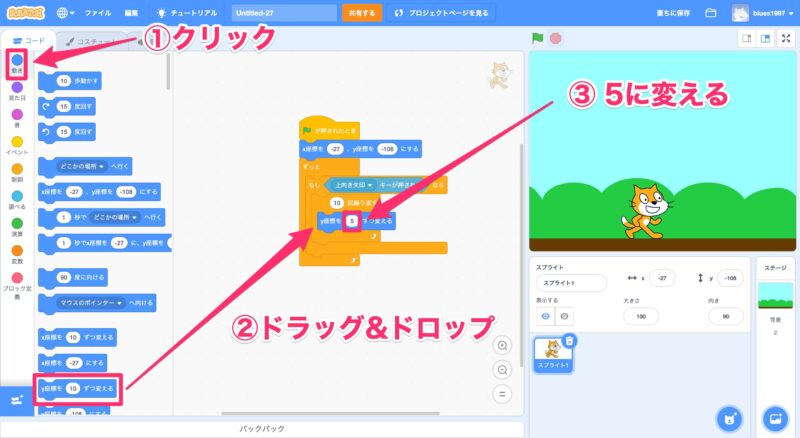
「動き」をクリックして、「y座標を10ずつ変える」をドラッグ&ドロップしてください。
「y座標を10ずつ変える」を「y座標を5ずつ変える」に変えてください。
これでスプライトが上に飛ぶようになりました。

次に、地面に着くまでスプライトが落ちるプログラムを作っていきましょう。
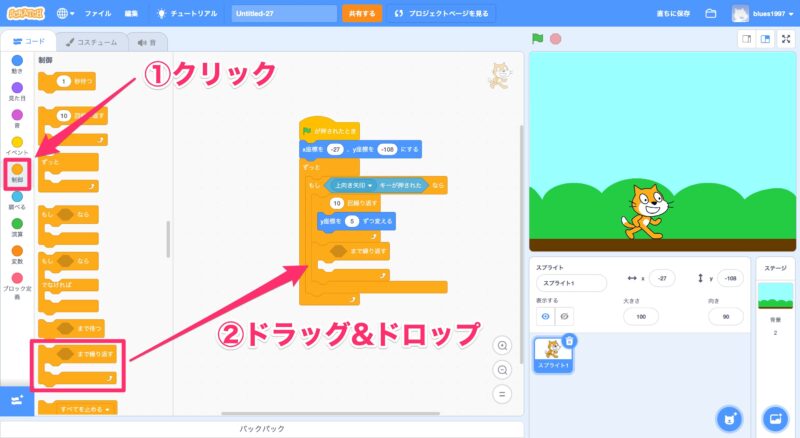
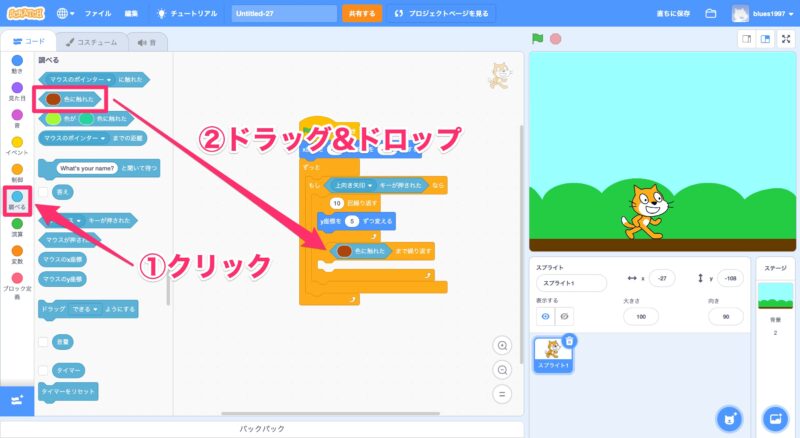
「制御」をクリックして、「〜まで繰り返す」をドラッグ&ドロップしてください。

「調べる」をクリックして、「〜色に触れた」をドラッグ&ドロップしてください。

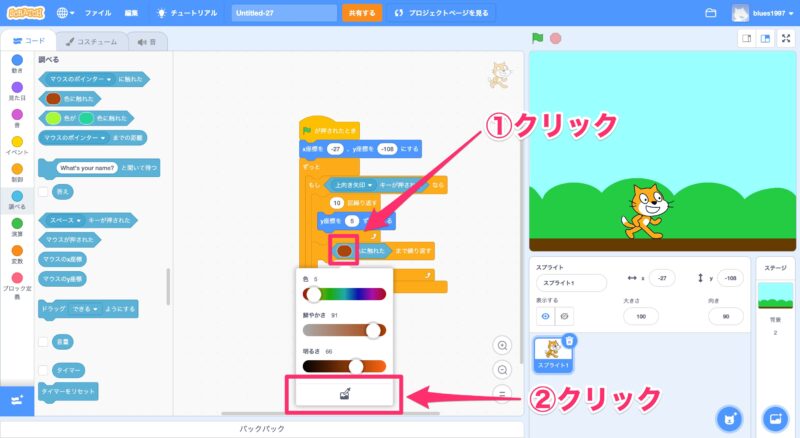
「〜色に触れた」の「〜」の部分をクリックして、ペイントマークをクリックしてください。

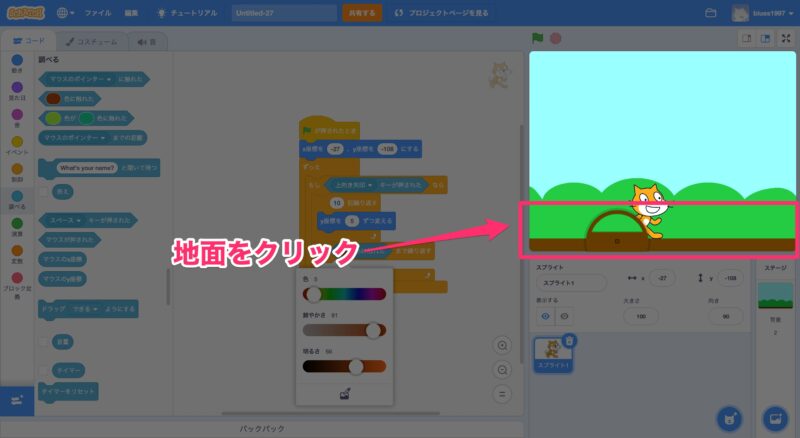
虫めがねみたいなものが出てくるので地面にカーソルを合わせてクリックしてください。

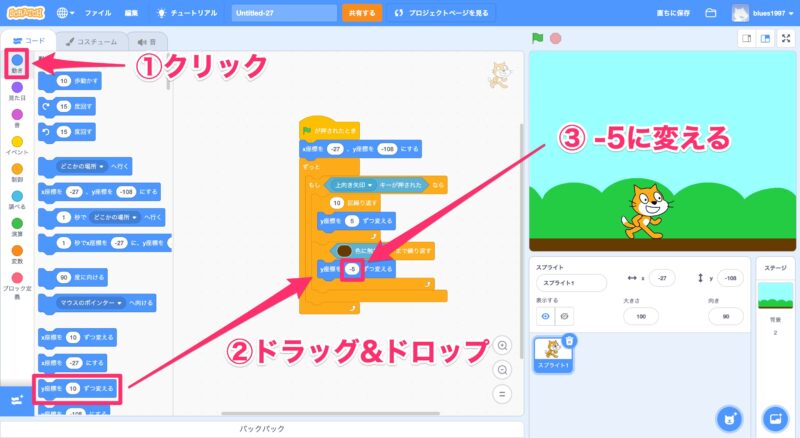
「動き」をクリックして、「y座標を10ずつ変える」をドラッグ&ドロップしてください。
「y座標を10ずつ変える」を「y座標を-5ずつ変える」に変えてください。
これでスプライトが地面に着地した時に止まるようになりました。

プログラムは以上で完成です。
意外と簡単でしたね!
プログラムを実行しよう
プログラムを実行していきましょう!
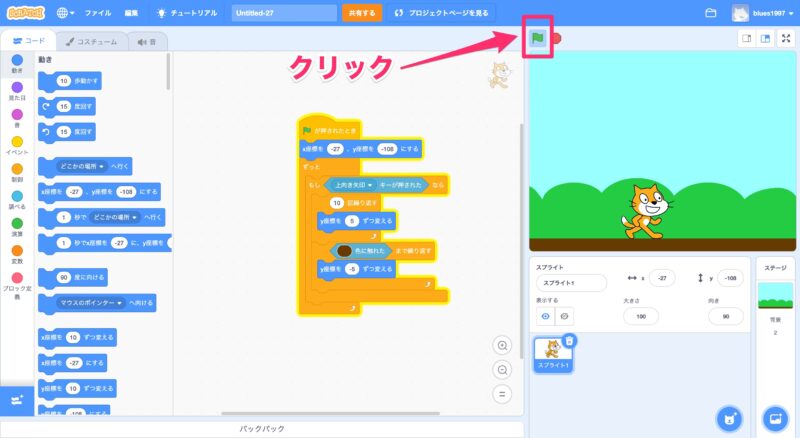
「実行(緑の旗)」をクリックしてください。
「上向き矢印キー」をクリックするとスプライトが飛ぶのを確認してみてください!

最後に
「Scratch(スクラッチ):スプライトをジャンプさせてみよう①」では、スプライトをジャンプさせるプログラムについて紹介してきました。
「Scratch(スクラッチ):スプライトをジャンプさせてみよう②」では、移動しながらジャンプさせるプログラムについて紹介していきたいと思います。やってみたい方は以下のリンクから飛んでください!
この記事で、様々なブロックを組み合わせることでジャンプも表現することができることがわかったと思います。
このプログラムを利用したり、応用してみて、面白いゲームを作ってみてください!