
この記事では、スクラッチキャットの動かし方について説明していきます。
自分で作ったプログラムでスクラッチキャットを実際に動かしてみましょう。
動かしてみることでプログラミングの楽しさが伝わると嬉しいです!
スクラッチキャットを動かしてみよう
スクラッチキャットはこれです(笑)
なかなか可愛いですね!

では、スクラッチキャットの動かし方について説明していきます。
アカウントにログインしたらトップページで「作る」をクリックしてください。

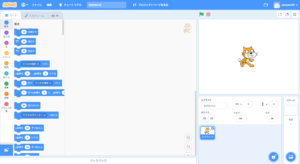
クリックを押すとプログラム作成画面が表示されます。

スクラッチキャットを動かす手順について説明していきます。
コードの「イベント」をクリックしてください。

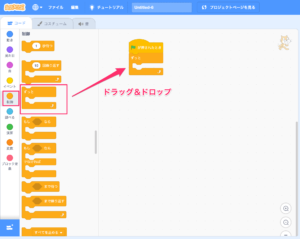
緑色の旗のブロックをドラッグ&ドロップしてください。
ブロックを置いた場所のことを「スクリプトエリア」と言います。
ここでプログラミングを行なっていきます。緑色の旗は「実行」という意味を持ちます。

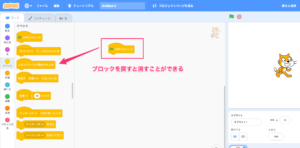
ブロックは戻すと消すことができるので、間違えた場合は戻して消しましょう!

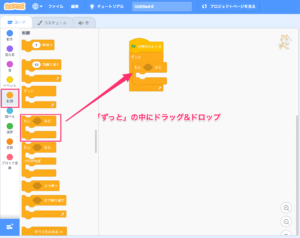
次に、「制御」をクリックして、「ずっと」をドラッグ&ドロップしてください。

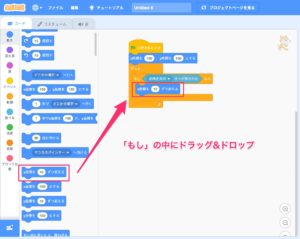
次に、「ずっと」の中に「もし〜なら」をドラッグ&ドロップしてください。

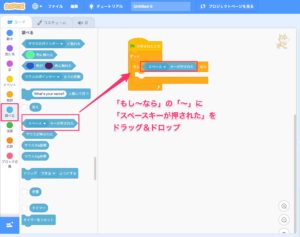
次に、「もし〜なら」の「〜」の部分に「スペースキーが押された」をドラッグ&ドロップしてください。

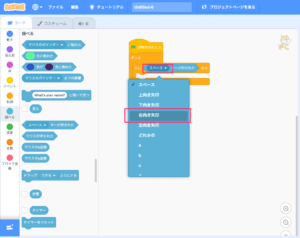
次に、「スペースキーが押された」をクリックして「右向き矢印」に変更しましょう。

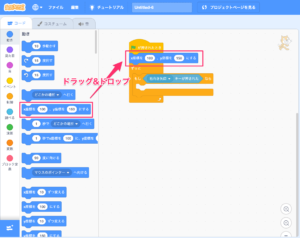
次に、「動き」を押して、「x座標を100、y座標を150にする」を「ずっと」の上にドラッグ&ドロップしてください。

次に、「x座標を-100、y座標を0」にしてください。
この座標は、スクラッチキャットの位置を示しています。
何で-100なのかとかは特に気にしないで大丈夫です!

次に、「もし」の中に「x座標を10ずつ変える」をドラッグ&ドロップしてください。

右に動かしてみよう
実際に「右向き矢印」を押したら右に移動するかどうか確かめましょう。
右矢印をクリックしてスクラッチキャットが動いたら成功です!

実行を止めたい時は、隣の赤いボタンをクリックして止めてください。

上、下、左についても動かせるようにしよう
右矢印と同様に上、下、左矢印を追加していきましょう!
自分でできる!という人は自分で挑戦してみてください。
まず左からいきます。
スクラッチキャットは「x座標を10ずつ変える」ことで右に動きました。
「x座標を-10ずつ変える」にすることでスクラッチキャットは左に動きます。

次は、上です。
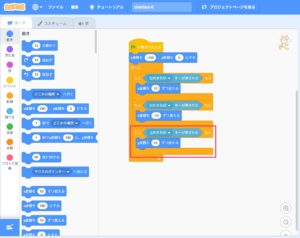
このようにブロックを組み合わせてください。

次に下です。
「y座標を-10ずつ変える」にすると下に動きます。
このようにブロックを組み合わせましょう。

お疲れ様でした!!
これで完成です!
上下左右に動くか確認してみよう
では上下左右に動かしてみましょう。
「実行」ボタンを押してください。
スクラッチキャットが上下左右に動くようになったら成功です!
右矢印と、上矢印を同時に押すと右上(ななめ)に移動します。
まとめ
いかがでしたか。
実際にスクラッチキャットを動かせて面白いと感じていただけたら嬉しいです!
Scratch(スクラッチ)でこんな動きをしてみたい!などの意見がありましたらお問い合わせから教えてください。