自分好みの背景を作る方法についてわかりやすく紹介します。
背景を変えることで一味違うプログラムを作成していきましょう。
目次
背景って?
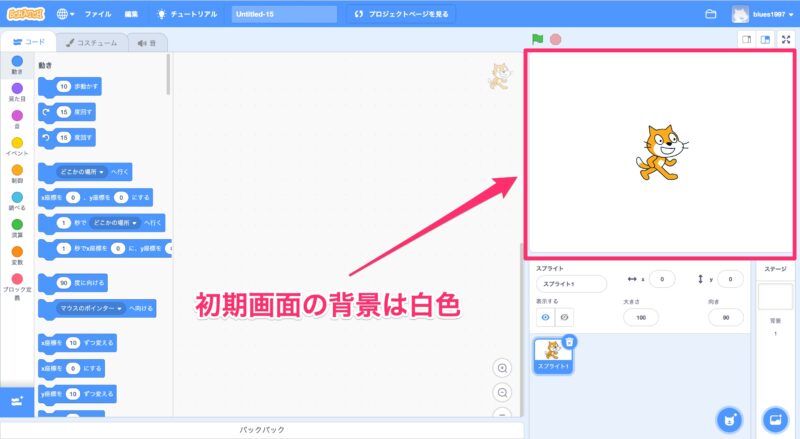
背景は、背後の景色を表しています。
Scratch(スクラッチ)の初期画面では、スプライトキャットの背後にある景色(初期画面では白色)のことです。
この背景をカスタマイズしていきましょう!

背景の追加方法は5種類
Scratch(スクラッチ)では、背景を追加する方法は以下の5種類あります。
- 背景を選ぶ
- 描く
- サプライズ(ランダム)
- 背景をアップロード
- カメラ
この5種類の方法についてわかりやすく解説していきます。
背景を選ぼう
好きな背景を自分で選んで追加しましょう。
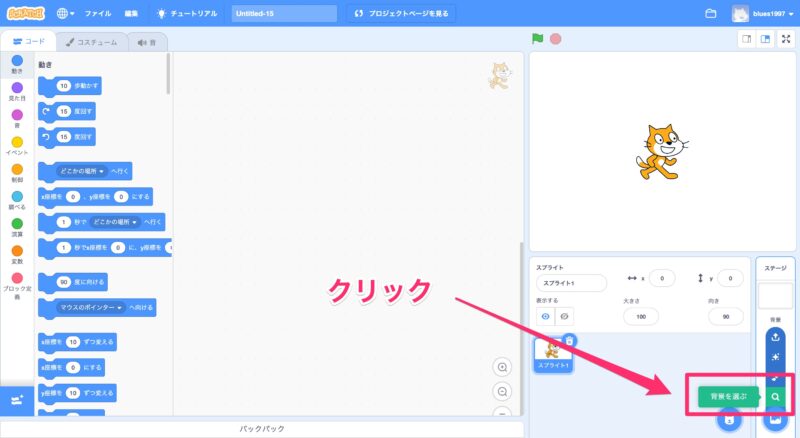
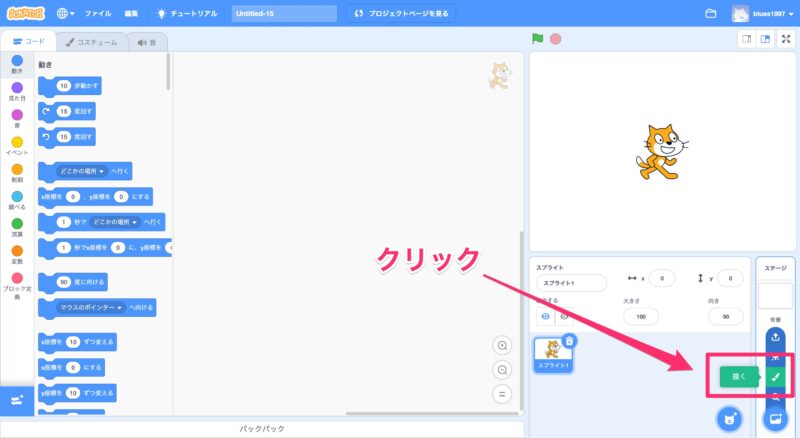
背景のボタンにカーソルを合わせて、「背景を選ぶ」をクリックしてください。

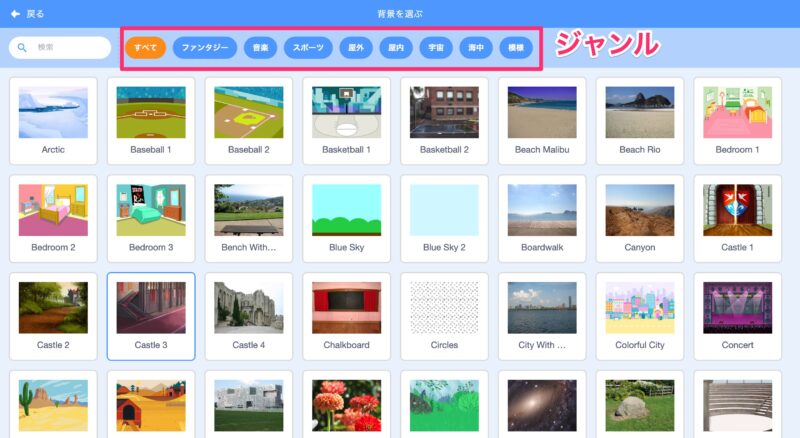
背景を選ぶ画面が表示されます。
ジャンルは、「ファンタジー」「音楽」「スポーツ」「屋外」「宇宙」「海中」「模様」に別れています。
ジャンル別に別れているので自分が探したい背景を選びやすいです。

背景を描こう
背景を自分で作りましょう!
背景のボタンにカーソルを合わせて、「描く」をクリックしてください。

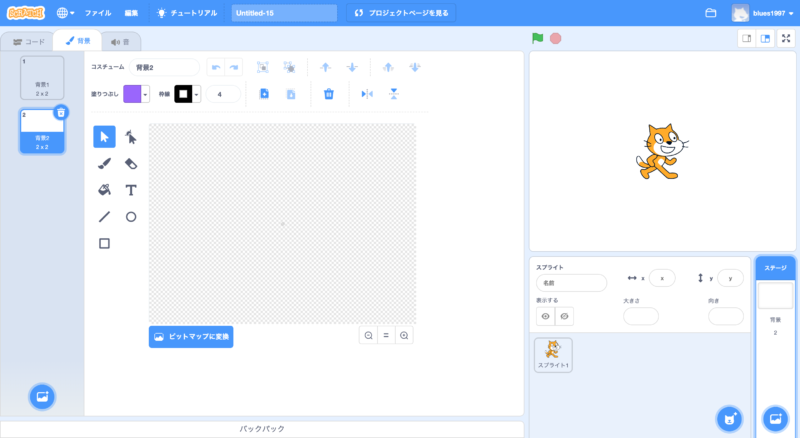
背景を作る画面が表示されます。
項目別に詳しく説明していきます。

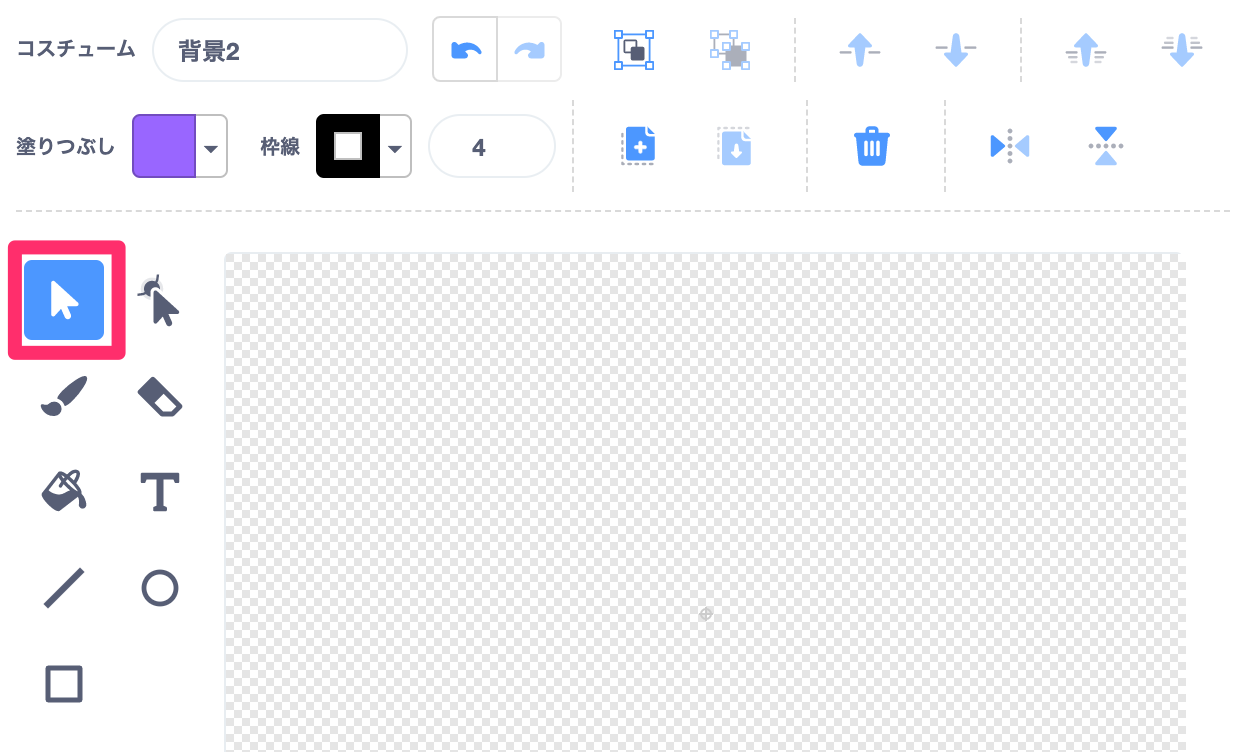
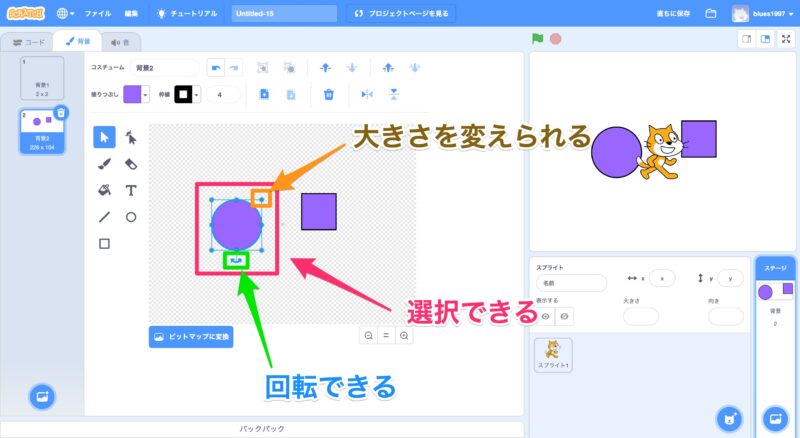
選ぶ

選ぶは、円や四角などの図形や絵を選択することができます。
ドラッグ&ドロップなどをすることで図形や絵の「位置」「大きさ」「角度」を変えることができます。
自分好みにカスタマイズしましょう!

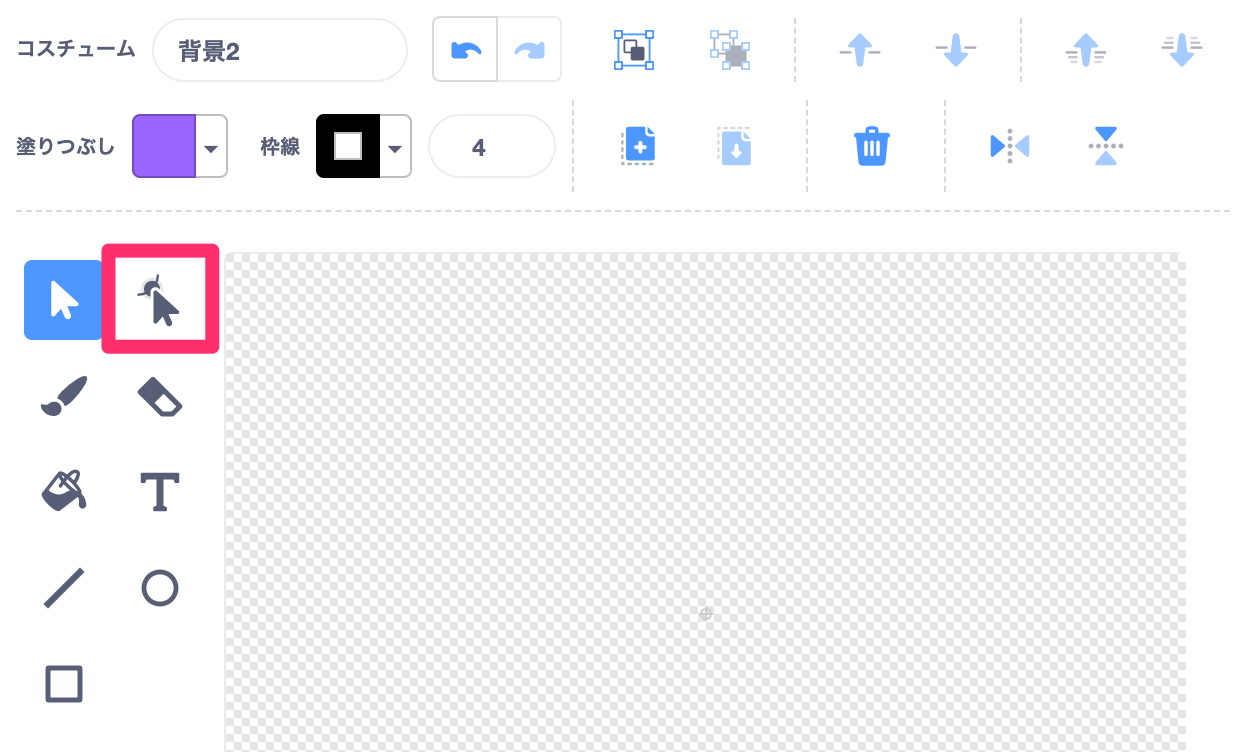
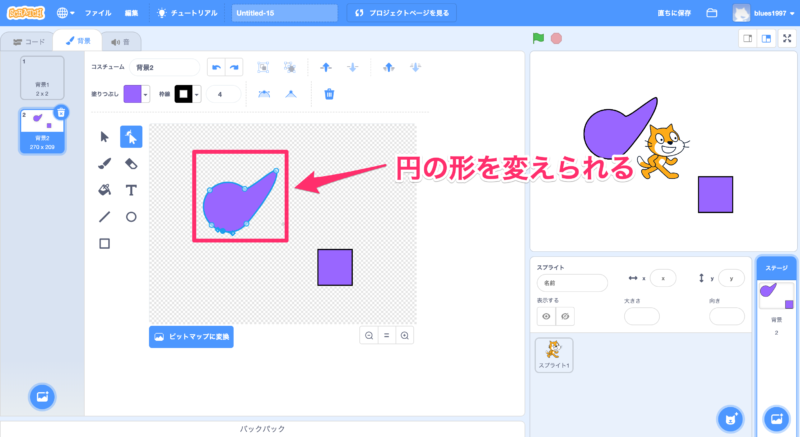
形を整える

「形を整える」を使うことで図形や絵の形を整えることができます。
変形させたい場所をドラッグ&ドロップすることで形を整えていきます。

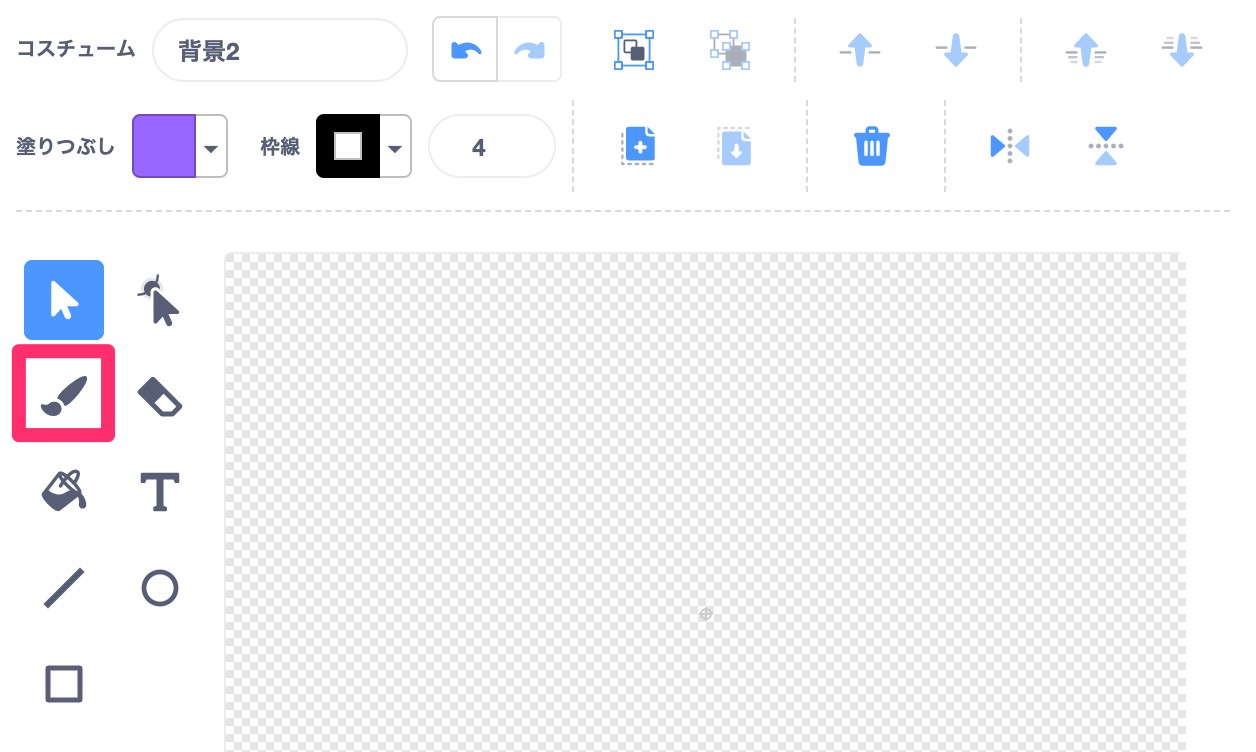
筆

「筆」を使うことで自由に絵を書くことができます。
好きな絵を書きましょう!

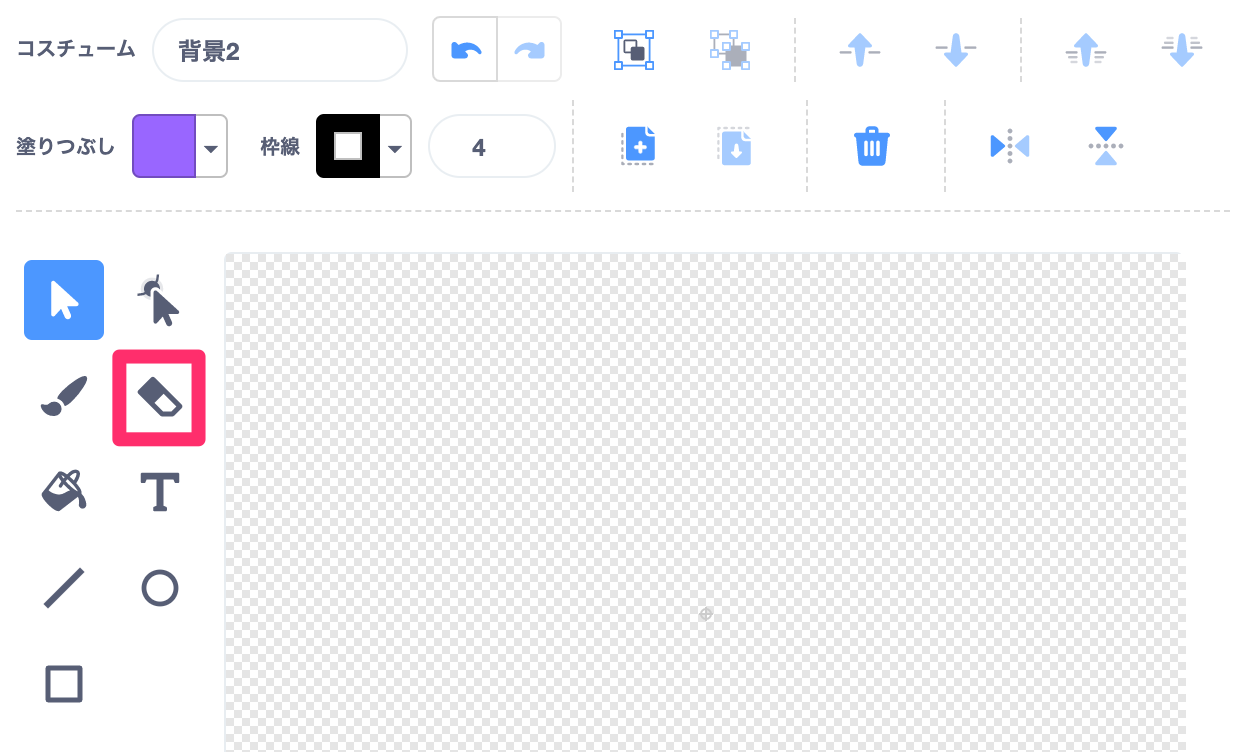
消しゴム

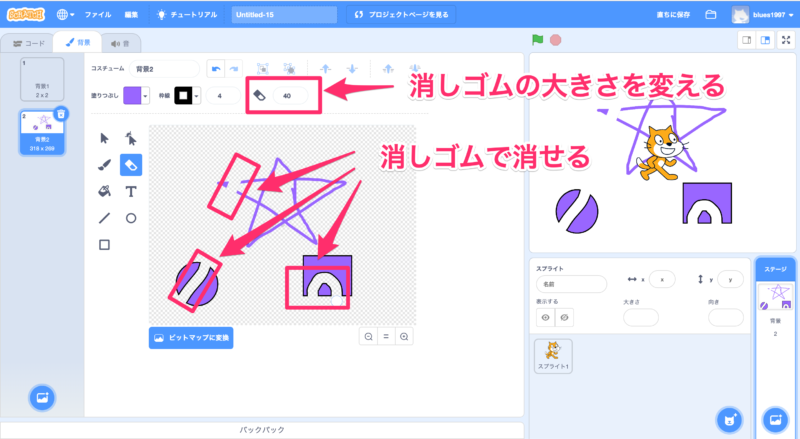
消しゴムを使うことで図形や絵を消すことができます。
消しゴムの大きさも変えることができます。

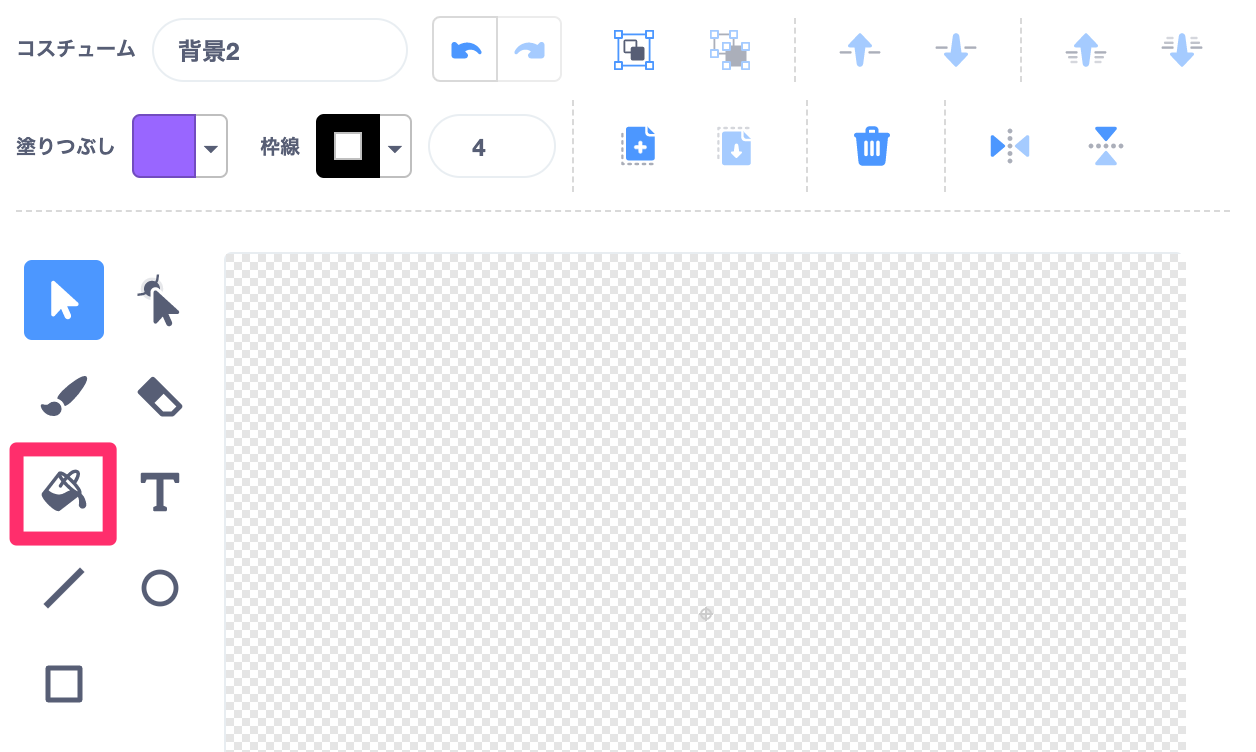
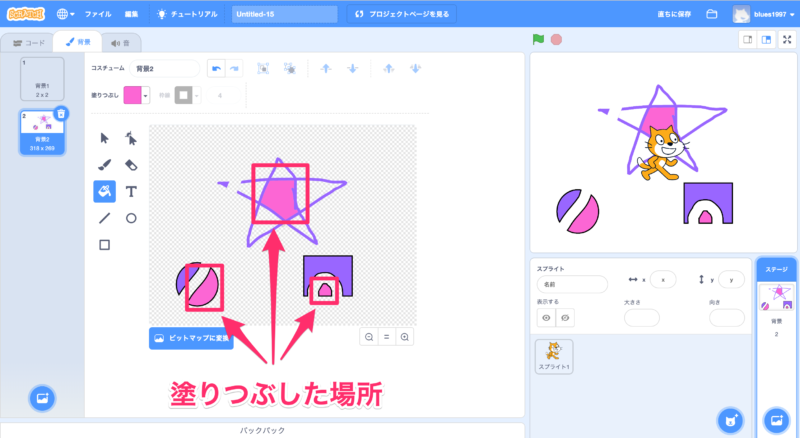
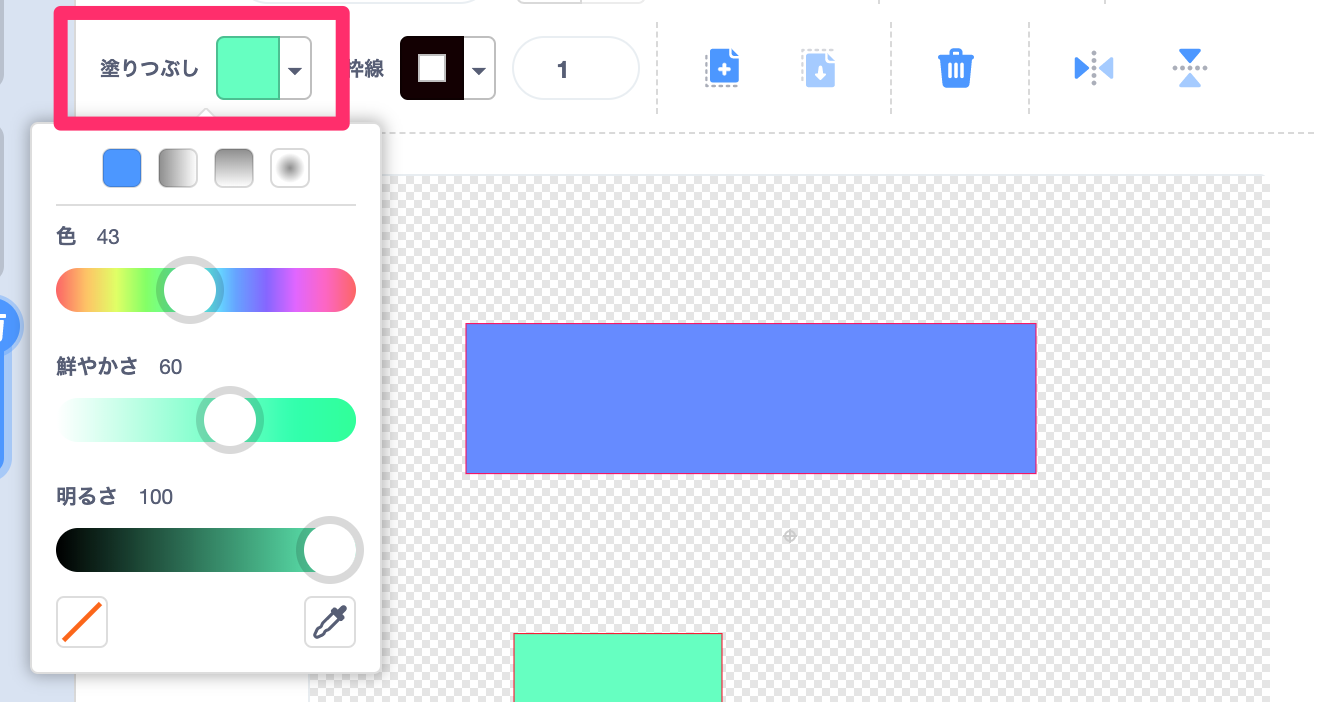
塗りつぶし

「塗りつぶし」をすることで図形の色を塗りつぶしたり色を変えたりすることができます。

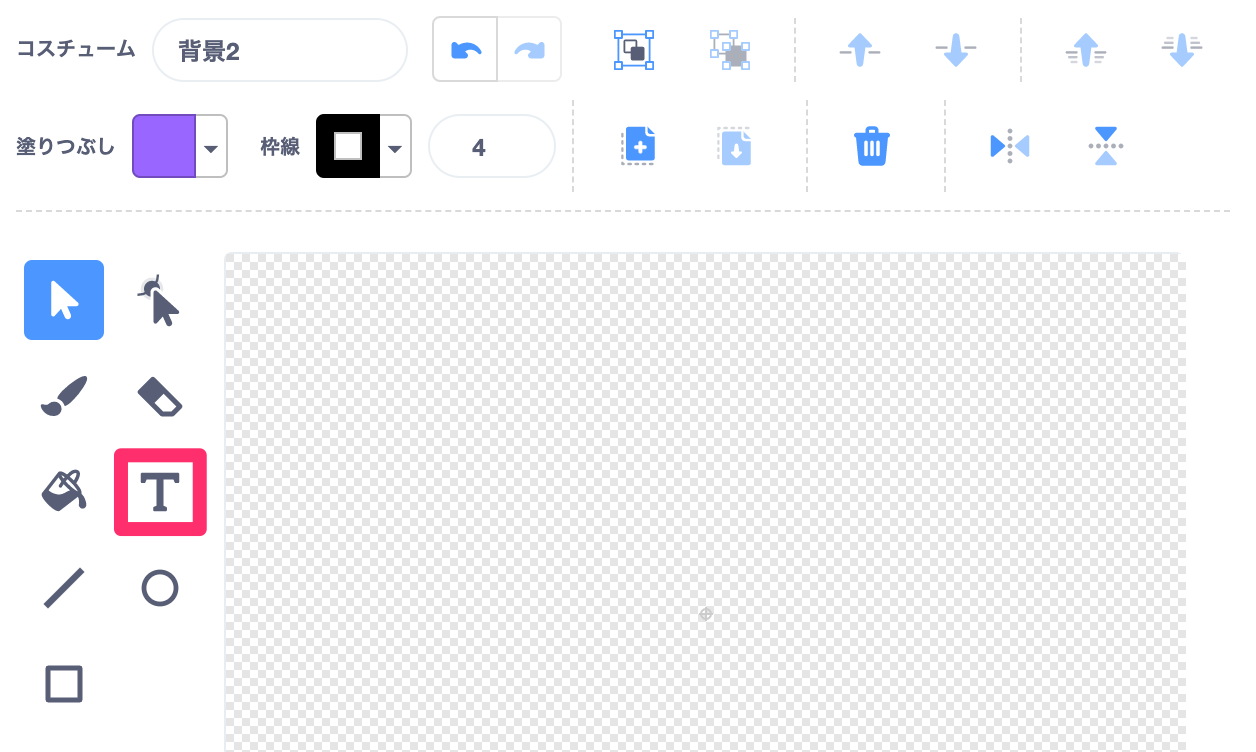
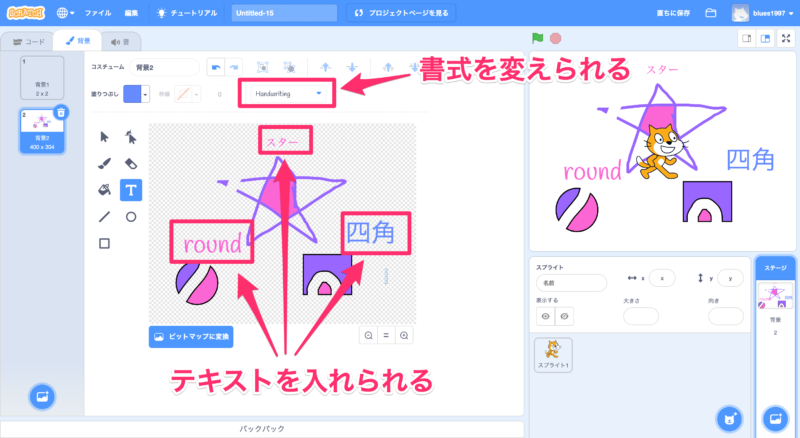
テキスト

「テキスト」を挿入することができます。
テキストの色を変えたり、テキストの書式を変えることができます。

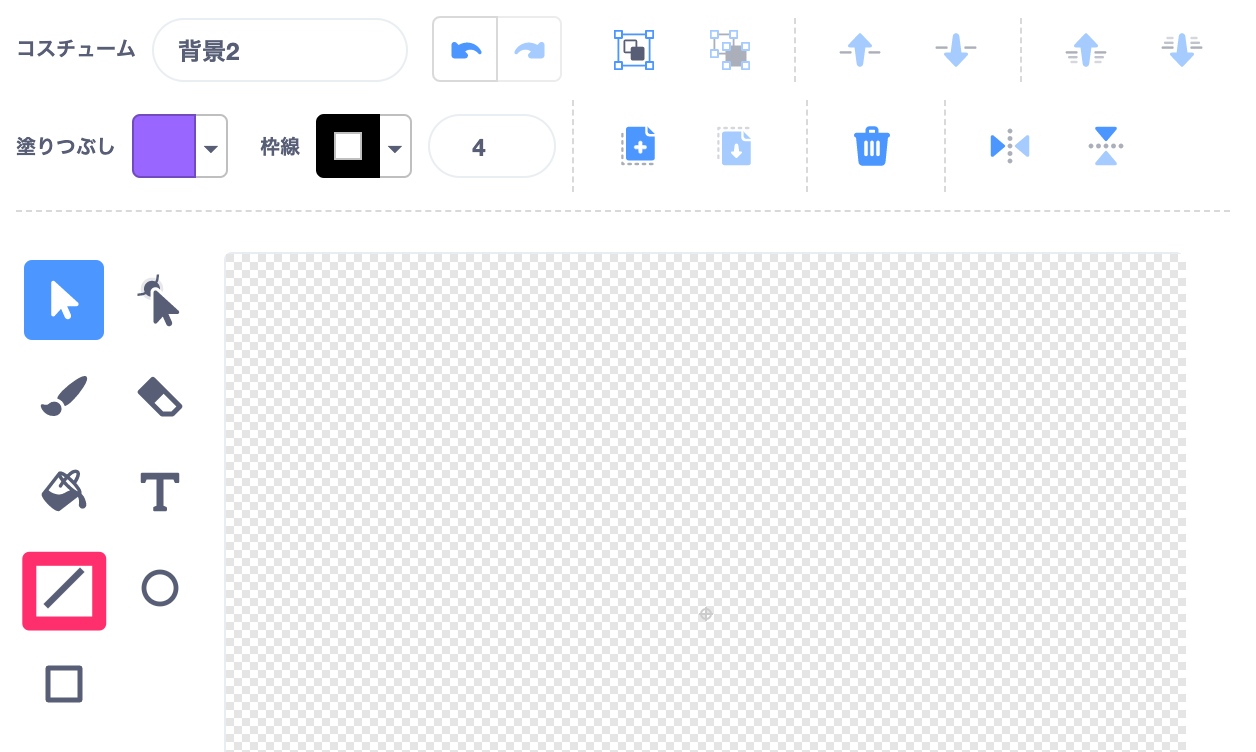
直線

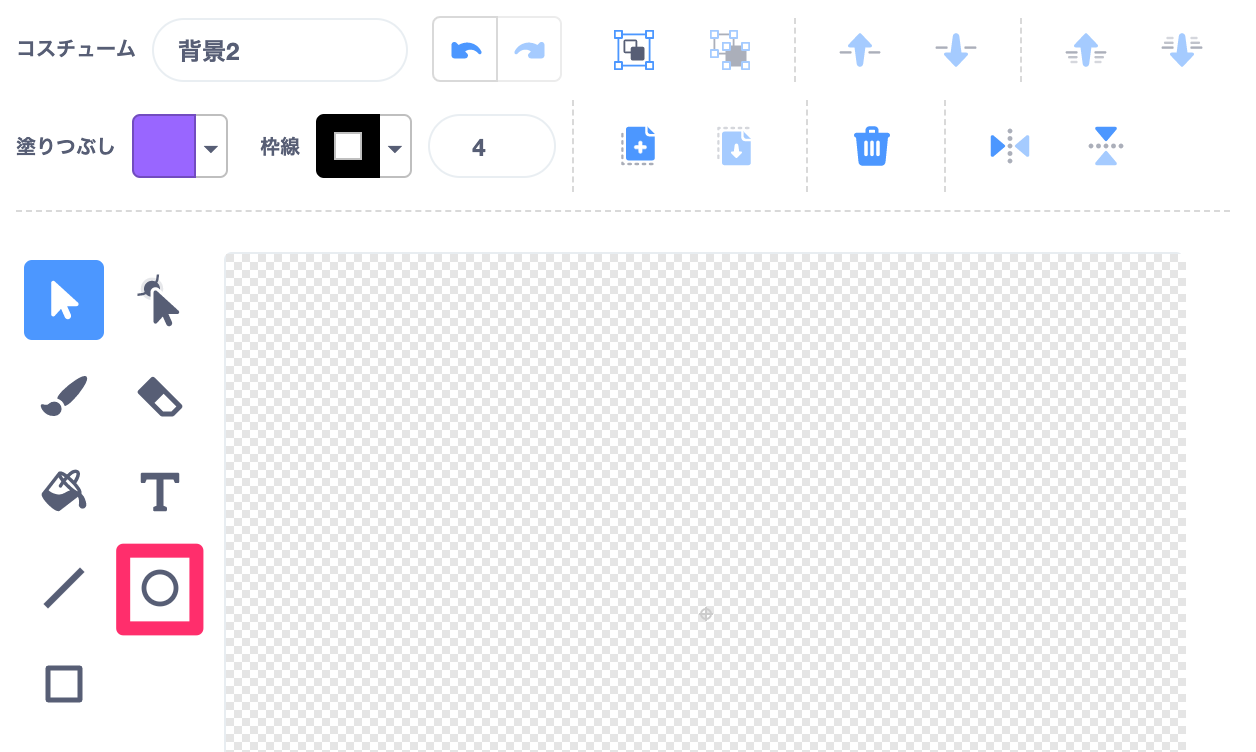
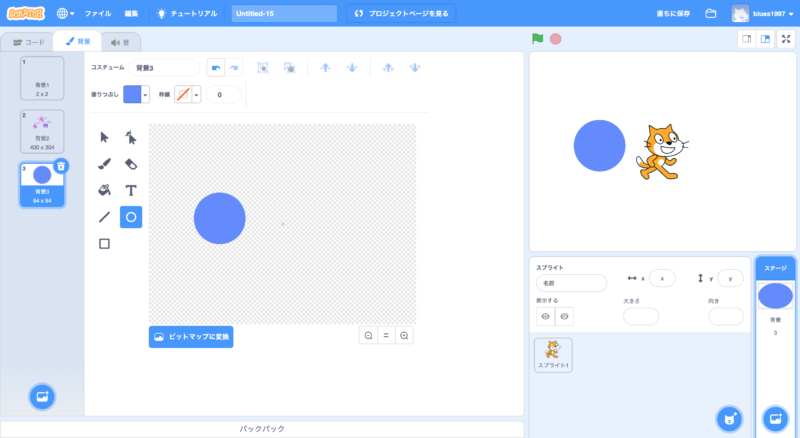
円

円を作ることができます。
小技で、「shift+ドラッグ&ドロップ」でまんまるの円が作れます!

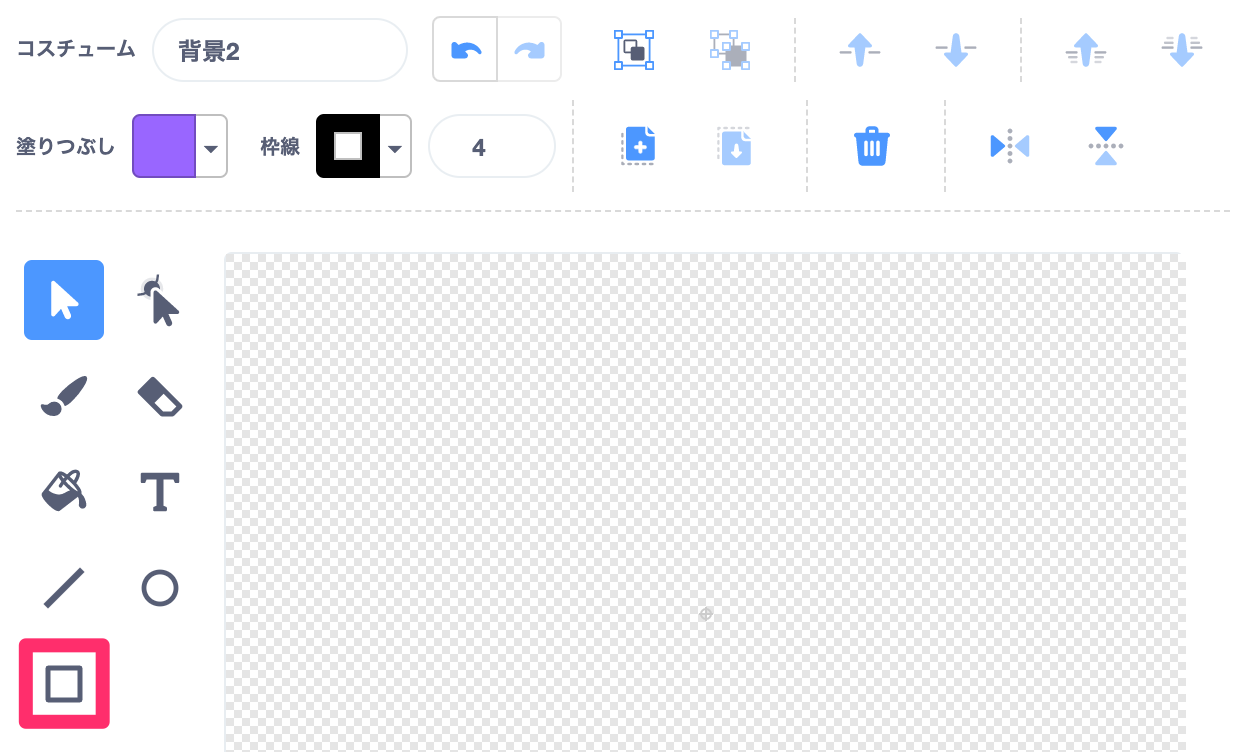
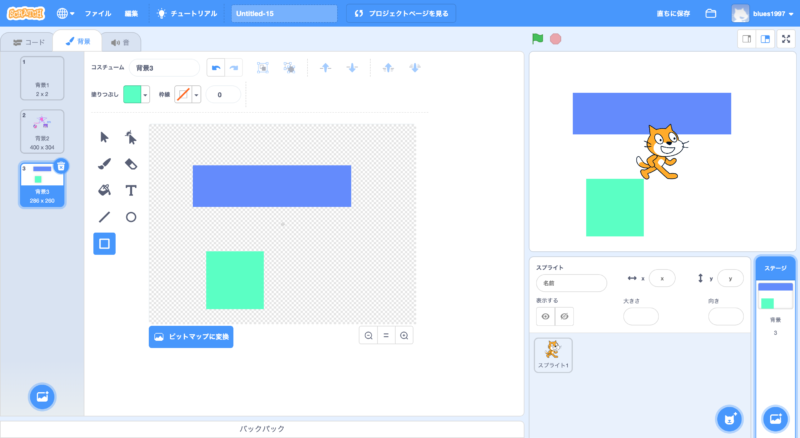
四角形

四角形を作ることができます。
こちらも円と同様、「shift+ドラッグ&ドロップ」で正方形を作成することができます。

塗りつぶし

絵や円、四角形の枠線内の色を変えることができます。
「色」「鮮やかさ」「明るさ」の3項目を自分で調整して好きな色にしましょう。
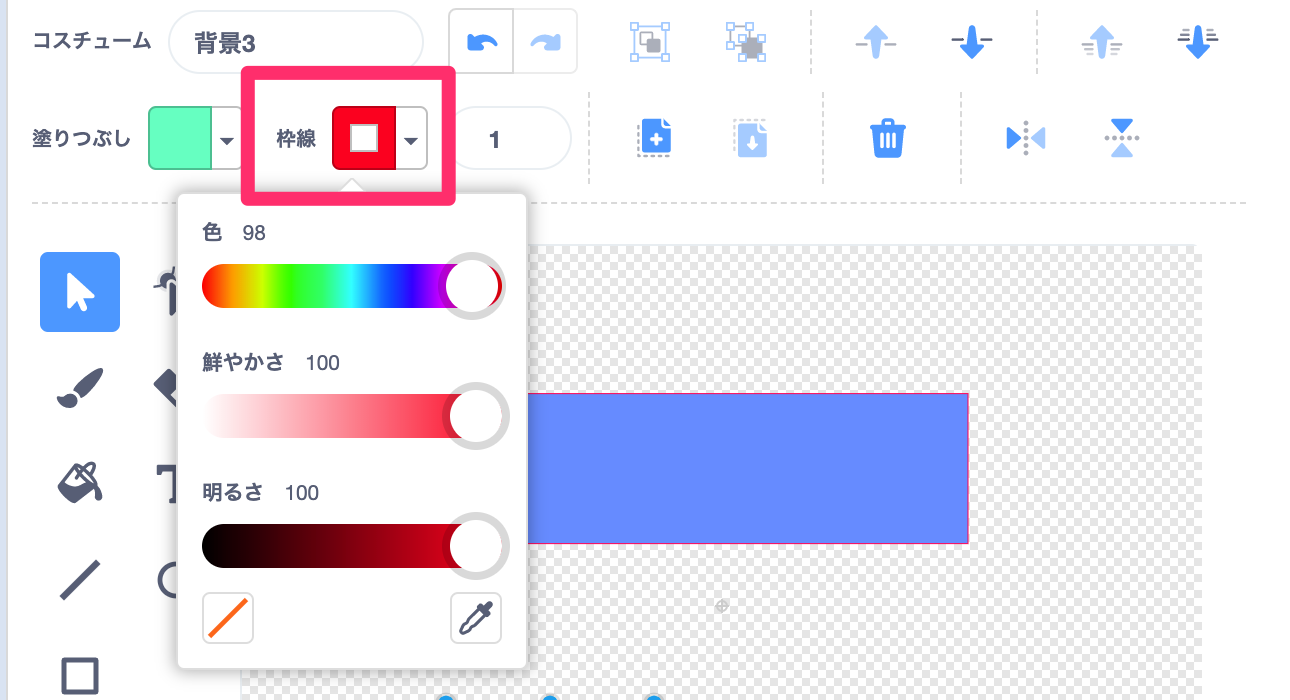
枠線

絵や円、四角形の枠線の色を変えることができます。
塗りつぶしと同じように、「色」「鮮やかさ」「明るさ」の3項目を自分で調整して好きな色にしましょう。
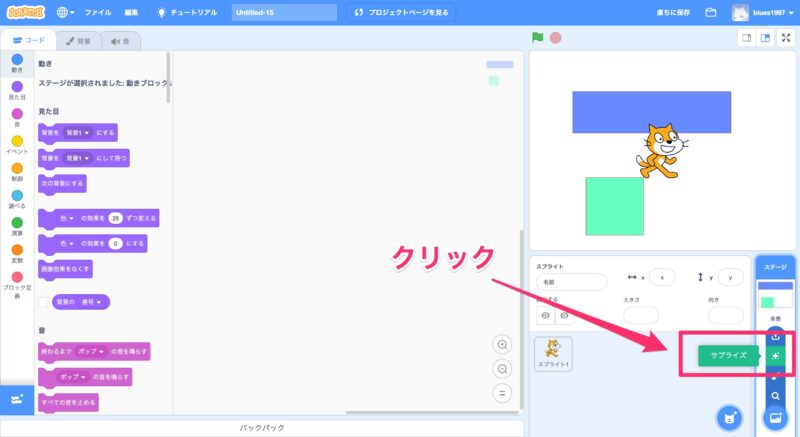
サプライズで背景を変えよう
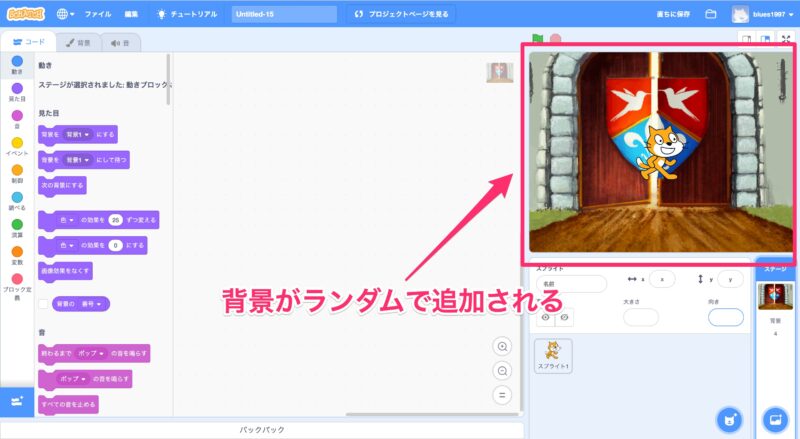
サプライズをクリックすると、ランダムで背景を1つ追加してくれます。
試しに「サプライズ」をクリックしてみましょう。

背景が追加されたのを確認してください。
とりあえず背景を変えたいな〜と思った時に便利な機能です!

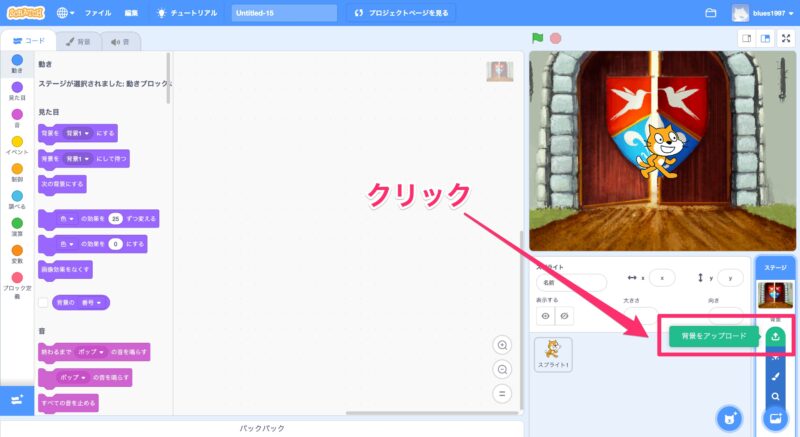
背景をアップロードしよう
自分の写真フォルダから写真をアップロードしてみましょう。
「背景をアップロード」をクリックしてください。

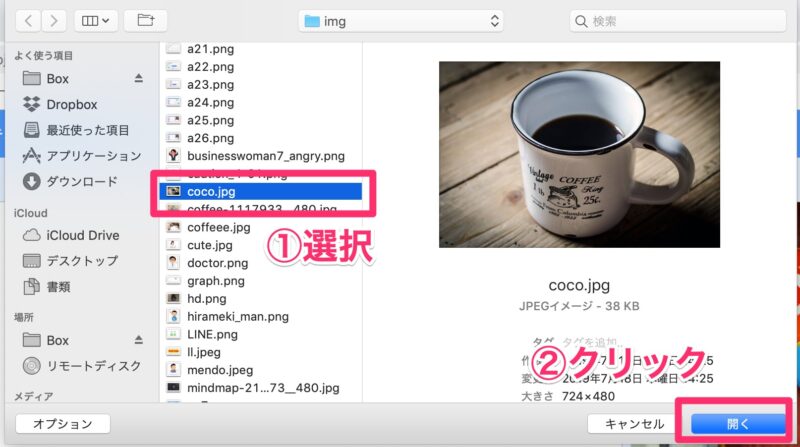
開きたいファイルを選択してから「開く」をクリックしてください。

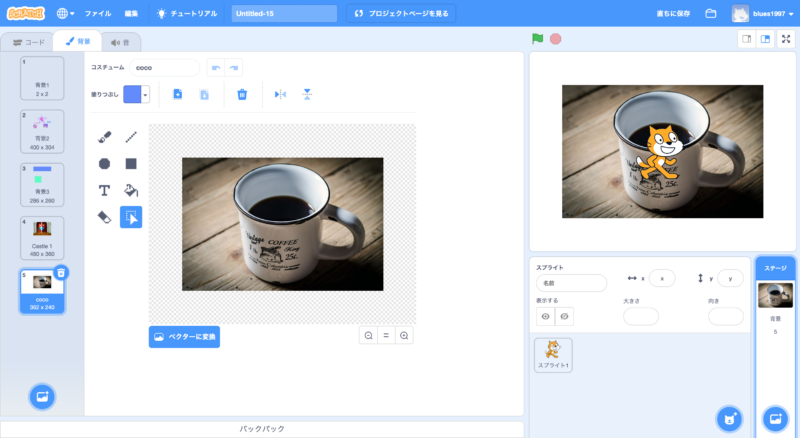
開いたファイルが追加されているのを確認してください。
画像の大きさは後から調整することができるので気にしないで大丈夫です。
縦360×横480がピッタリなサイズです。

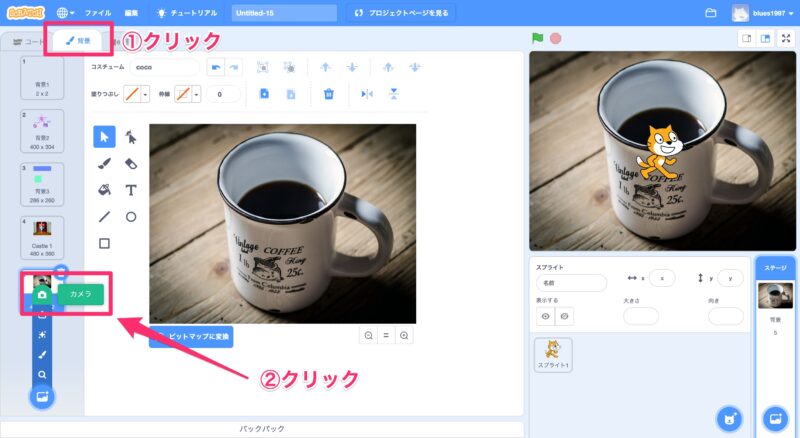
カメラで撮ろう
カメラで写真を撮って追加してみましょう。
「背景」をクリックしてから、「カメラ」をクリックしてください。

カメラのアクセス許可という表示が出たら許可しましょう。
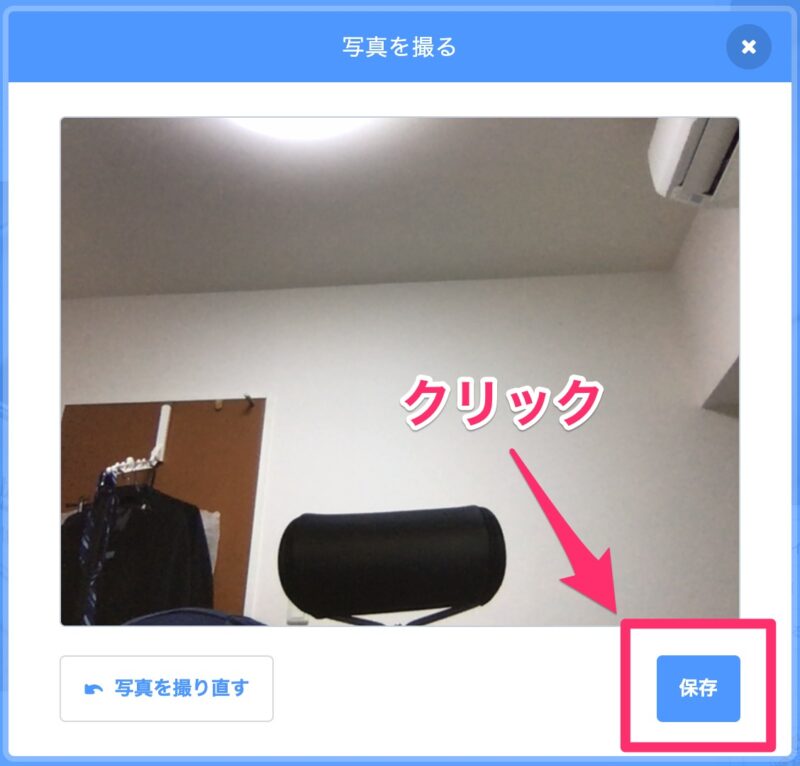
写真を撮る時は「写真を撮る」ボタンをクリックしてください。

「保存」をクリックすることで写真を保存できます。
写真を撮り直したい人は撮り直しましょう!

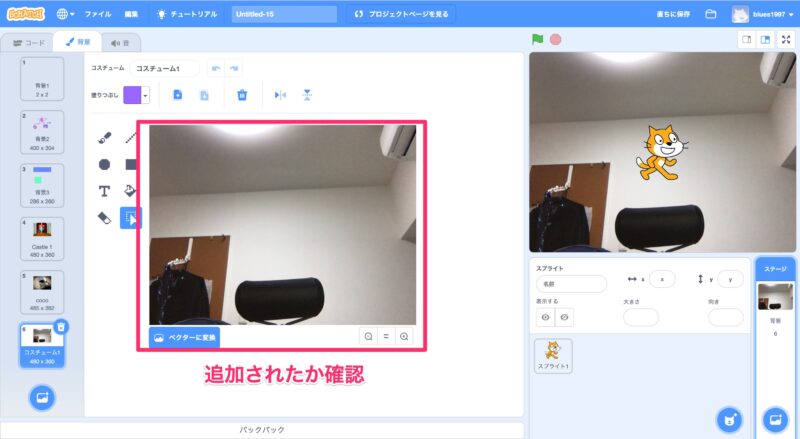
保存された写真が背景に追加されたか確認してください。

最後に
背景の追加方法5種類について詳しく紹介しました。
背景を使いこなすことでプログラミングにより臨場感(リアルな感じ)が出せるようになります!
自分で描いたりするのも楽しいと思います!
サイバーエージェントでは小学生向けのプログラミングスクールTech Kids Schoolをやっているようなので気になる方はチェックしてみてください!